How to create a One page scrolling template
Most designers and users are looking for templates that can show the whole content in one page, using a scrolling behavior. You can do that in Template Creator CK too !
1/ Create your template into Template Creator CK
There is nothing to tell more than just creating your template like you want. You can add the blocks you want and style them.
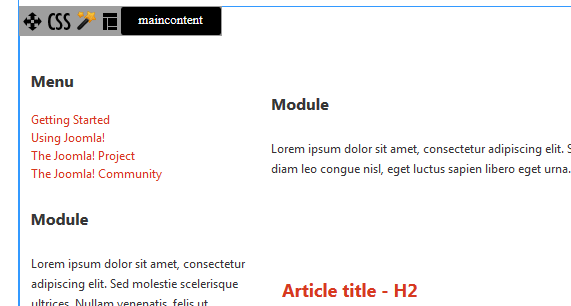
Once your structure is finished, you can just note what are the target element where you want to scroll. This is simply the name that you have given to the blocks. For example with the block "maincontent", you can see the name of the element in the blackbox :

2/ Use the plugin Scroll To CK
I have developed a free plugin called Scroll To CK that allows you to scroll to any element in the page. You can download it here
http://www.joomlack.fr/en/joomla-extensions/scroll-to-ck
Install and publish the plugin in your website. Then the only thing that you have to do is to set the CSS class to your link and give it the target element as url
Using a menu link
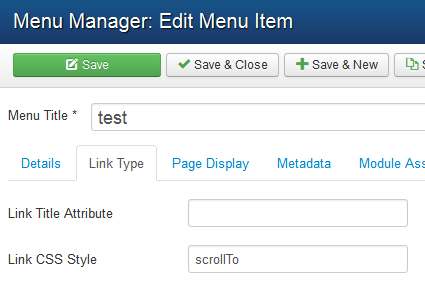
Edit a menu item in your menu manager. Go in the "Link Type" options to add the css class "scrollTo" to the link. This will tell the plugin to use this link to scroll in the page.

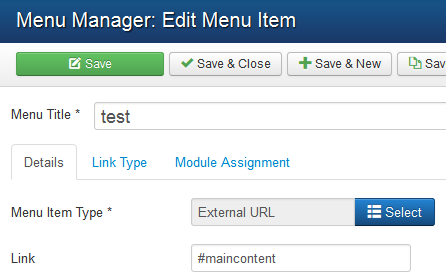
Then you must set the target element where the page must scroll to. For example if you have a HTML block in your page that has the ID "maincontent", you can write "#maincontent" in the link option to scroll to this element. You must also use a menu item type "External url".

It is easy to know the ID of an element if you are creating your template with Template Creator CK. The ID is written in the black box when you mouseover any element in the page. For example with the maincontent (extract from the Template Creator CK interface) :

If you don't use Template Creator CK, you can inspect your page using Firebug to find the HTML ID of your block.
Using another link
You can also use the same technique but on any link in your page. Just assign it the CSS class "scrollTo" and set the href property to point to the ID element to scroll to.
Example of html code for a link :
<a class="scrollTo" href="#maincontent">Click me to scroll</a>